
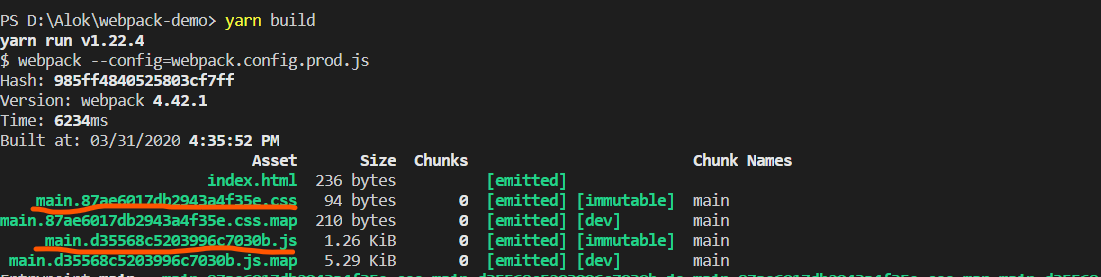
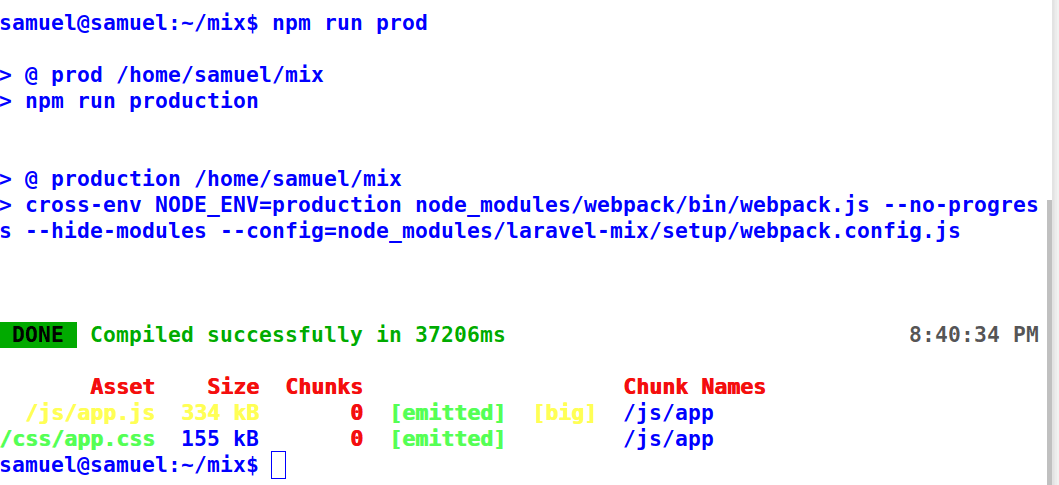
Webpack — Configure Laravel-mix. In order to get traditional CSS that… | by Safa Gueddes | satoripop

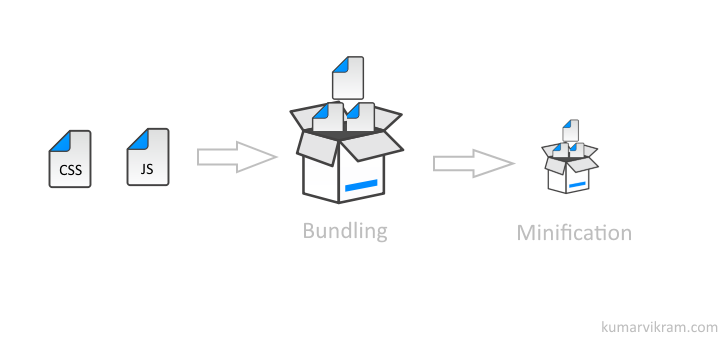
Minification and Bundle. How to improve performance of your… | by Raphael Lima Fernandes | Everything for Developers | Medium
GitHub - nickdekruijk/minify: A simple package to minify CSS/SCSS and Javascript on the fly without the need of tools like Laravel Mix or Webpack.
how to tell laravel mix dont minify specific imported js file in vue component · Issue #2236 · laravel-mix/laravel-mix · GitHub

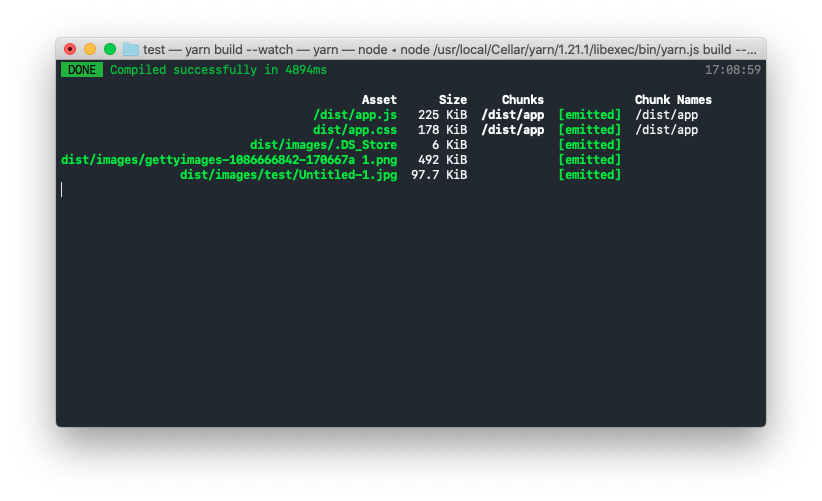
Develop awesome webapps using VueJS + Webpack (demonstrating by building a XRP ledger integration) | by Wietse Wind | ITNEXT