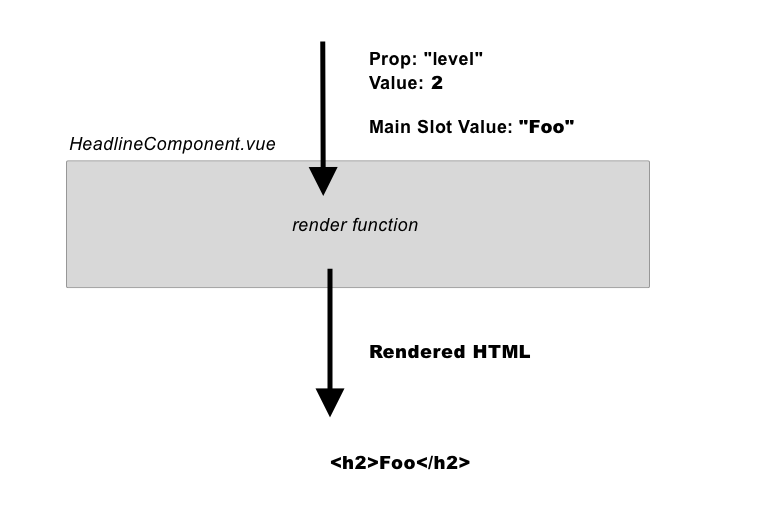
A Practical Use Case for Vue Render Functions: Building a Design System Typography Grid | CSS-Tricks - CSS-Tricks
![Vue warn]: "style" is a reserved attribute and cannot be used as component prop. · Issue #276 · framework7io/framework7-vue · GitHub Vue warn]: "style" is a reserved attribute and cannot be used as component prop. · Issue #276 · framework7io/framework7-vue · GitHub](https://user-images.githubusercontent.com/22893376/32480021-b8f0e5ac-c3b2-11e7-9011-e397b2960061.png)
Vue warn]: "style" is a reserved attribute and cannot be used as component prop. · Issue #276 · framework7io/framework7-vue · GitHub

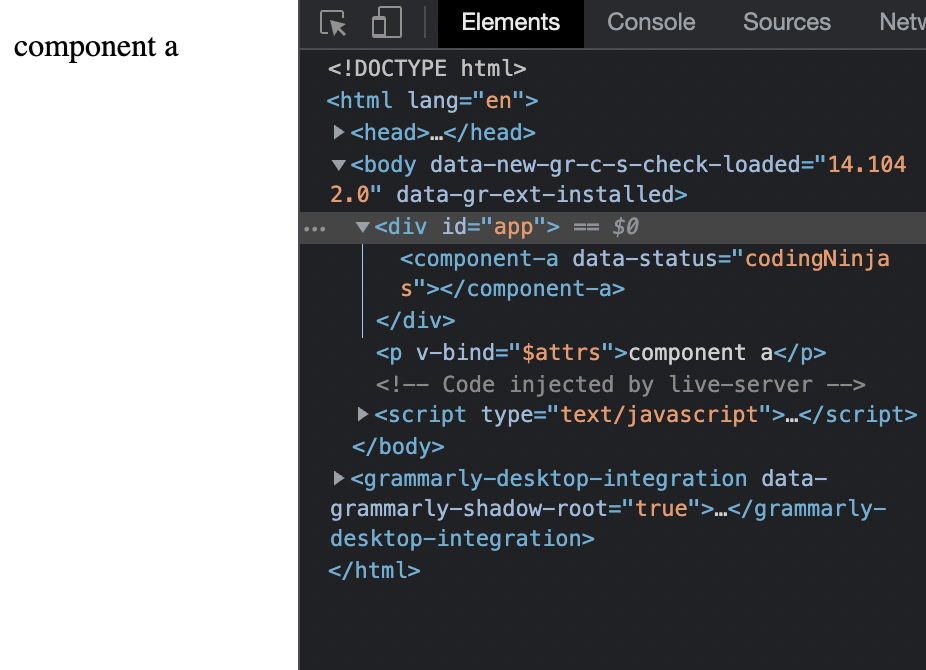
javascript - Vue 3 passing array warning: Extraneous non-props attributes were passed to component but could not be automatically inherited - Stack Overflow
![QUESTION] How to allow HTML attributes as props while using Typescript JSX? · Issue #3452 · vuejs/core · GitHub QUESTION] How to allow HTML attributes as props while using Typescript JSX? · Issue #3452 · vuejs/core · GitHub](https://user-images.githubusercontent.com/11799110/114262386-43a66800-9a12-11eb-98de-de5d7e633e0c.png)
QUESTION] How to allow HTML attributes as props while using Typescript JSX? · Issue #3452 · vuejs/core · GitHub