
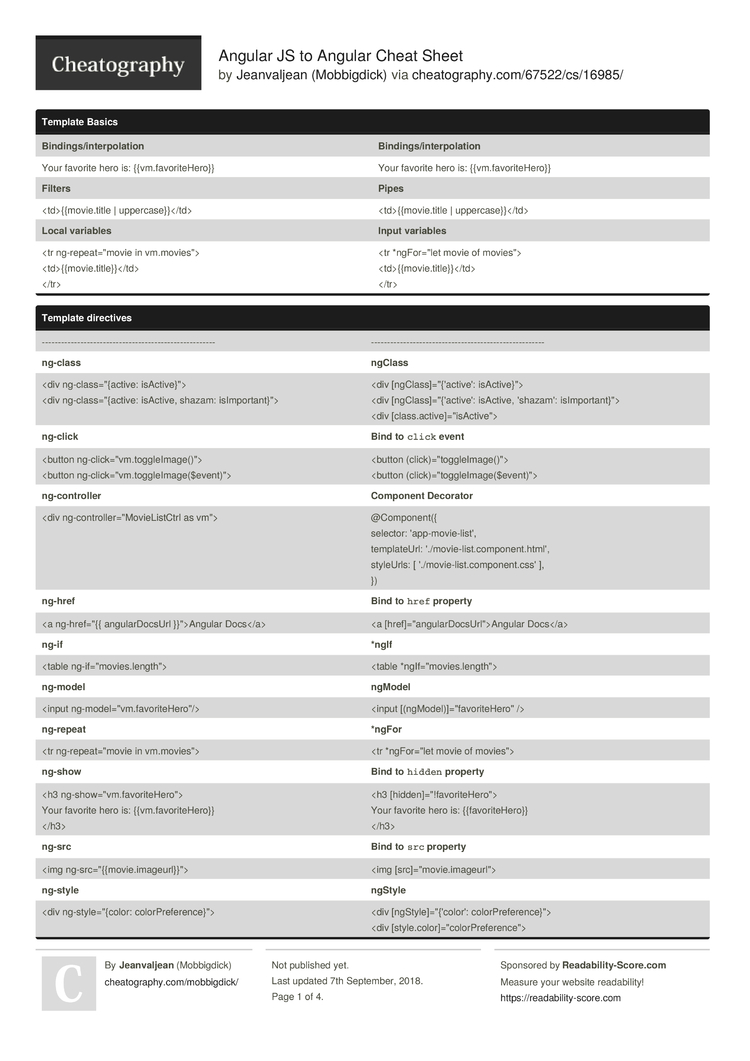
Angular JS to Angular Cheat Sheet by Mobbigdick - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

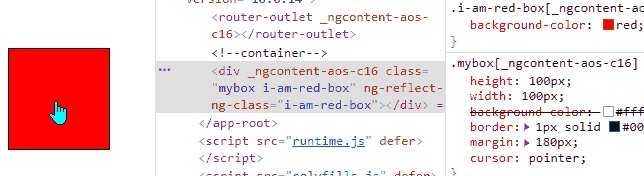
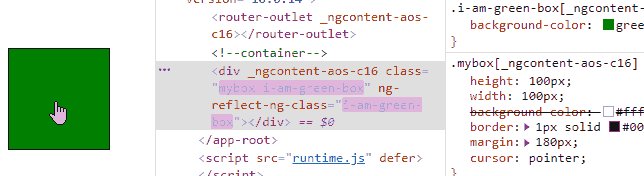
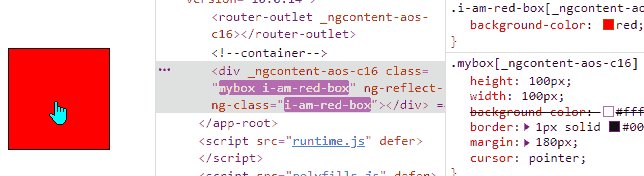
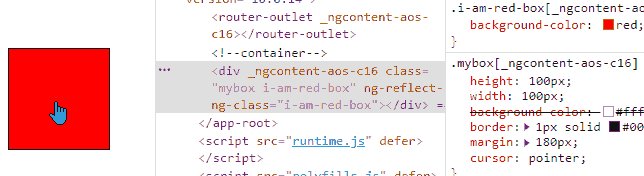
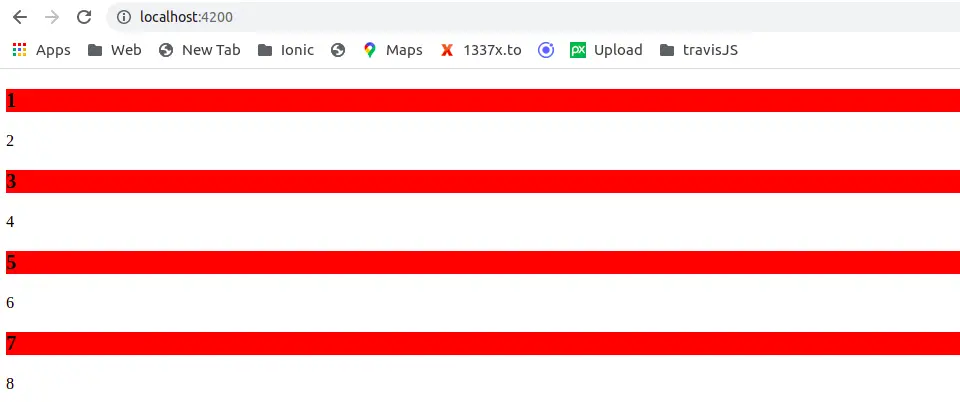
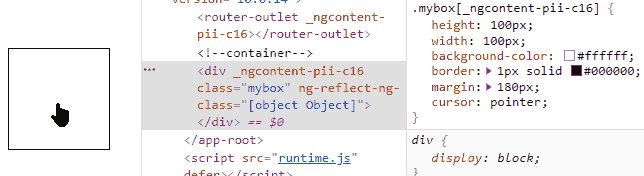
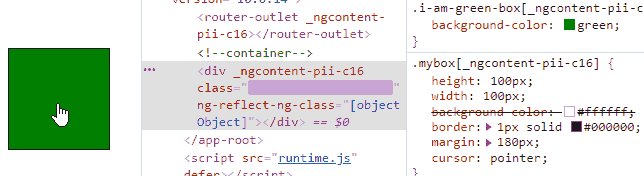
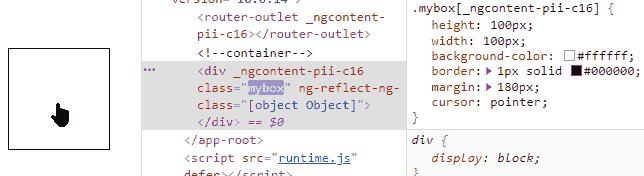
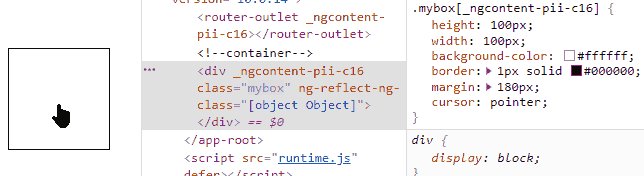
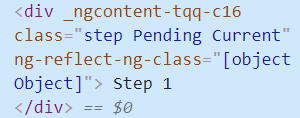
Angular | Ng-Class Conditional Expressions , If Else for Multiple and Single Class Names on Elements « Freaky Jolly

Angular | Ng-Class Conditional Expressions , If Else for Multiple and Single Class Names on Elements « Freaky Jolly