
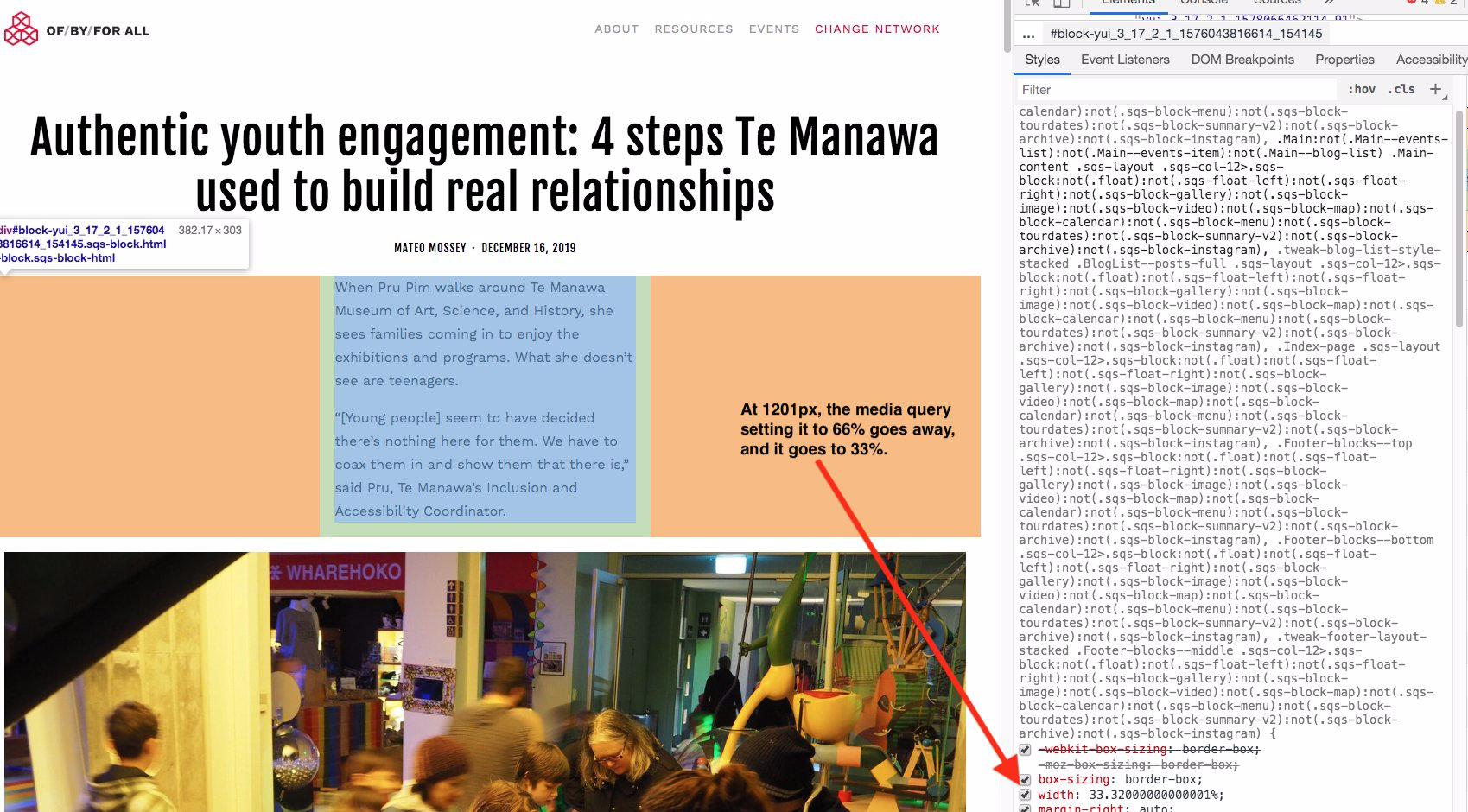
Seeking way to adjust max-width for 1200px+ on a Brine (Mentor) site - Customize with code - Squarespace Forum

Order list OR Unorder list style indents the text, but does not render a visible order or unordered list Icon · Issue #4412 · froala/wysiwyg-editor · GitHub