Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element' · Issue #3094 · elementor/elementor · GitHub

Tan Li Hau 🤔 on Twitter: "✓ Built-in error handling. You can't provide invalid value to a type. https://t.co/gjYyn2b2tI" / Twitter

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium
How to Get a CSS Property Value of an Element with JavaScript? | by John Au-Yeung | May, 2021 | Medium





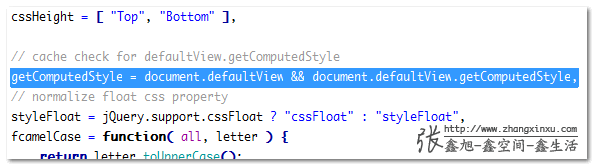
![CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识 CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识](https://inotgo.com/imagesLocal/202105/28/20210528145042493o_0.png)









![CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识 CSS advanced] analysis of native JS getcomputedstyle and other methods - 编程知识](https://inotgo.com/imagesLocal/202105/28/20210528145042493o_1.jpg)